티스토리가 갑자기 네이버, 다음에서 저품질 전조현상 비슷한 게 발생하기 시작했다. 갑자기 유입수가 떨어지기 시작하길래 검색란에 내 티스토리 주소를 입력했더니 블로그는 뜨는데 사이트가 안 뜨더라. 일단 다음은 고객센터에 문의를 했고 힌트를 받는다면 카카오톡으로 또 문의를 해서 해결해 볼 생각인데 네이버는 C-rank 알고리즘 특성을 생각하며 한동안 블로그를 방치한 채 지켜볼 요량이다. 상업성, 광고성 같은 글이 아닌 정보성 글만 올렸다가 저품질에 빠졌으니 시간이 지나면 해결되지 않을까 싶다.

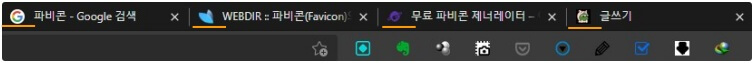
새로 티스토리 블로그 하나를 파서 스킨부터 링크 주소를 포함한 관리 설정까지 만져가다가 파비콘이라는 것을 발견하게 됐고 좀 알아봤더니 우리가 브라우저를 띄울 때 상단 꼭대기에 작은 탭들을 마우스로 움직이면 웹페이지의 위치를 옮길 수 있는데 이때 가장 앞에 보이는 작은 이모티콘을 파비콘이라고 한다더라. 웹페이지의 로고 개념이랄까?

이렇게 표시된 아이콘들인데 이왕 알게 된 거 한 번 만들어 볼까? 싶은 생각에 도전해봤다. 사실 너무 쉬워서 허탈하더라. 파비콘을 만들어주는 무료 사이트가 많았는데 대부분 영어라 이왕이면 한글을 지원하며 보기 쉬운 무료 파비콘 제너레이터 사이트를 이용했다. JPG / PNG / Gif 를 모두 한 번에 지원하니 사이트 몇 군데를 들릴 이유도 없다.
무료 파비콘 제너레이터 – 아이콘을 선택하거나 혹은 나만의 이미지를 이용하거나
웹 사이트 파비콘을 생성해보세요 - 매우 빠르고 쉽게 해결할 수 있습니다! 아이콘 갤러리에서 선택하거나 나만의 이미지 파일을 업로드해보세요 (지원형식: GIF, JPG, PNG)
www.websiteplanet.com

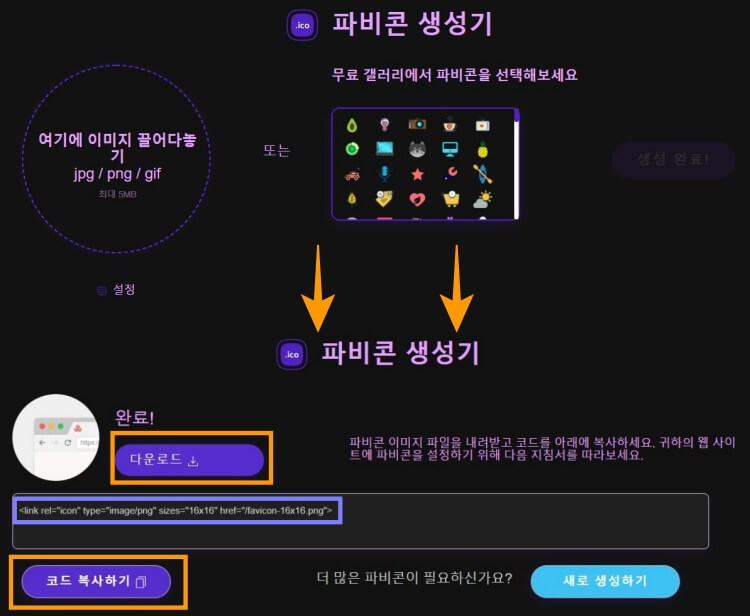
파비콘 생성기의 사용법은 정말 간단한데 1:1 비율의 이미지 하나를 제작해서 끌어다 넣으면 알아서 16x16 ICO 파일로 만들어 준다. 추가로 코드를 복사해서 티스토리가 아닌 다른 도메인 html의 <head>와 </head> 사이에 집어넣으면 적용한 사이트의 파비콘도 적용이 된다.

난 처음에 적용시켰을 때 내 생각과는 다르게 이미지가 너무 뿌옇게 보이길래 잘 못 만든 줄 알고 서너 차례 재시도 했었다. 도저히 선명하게 만드는 법을 몰라 살짝 짜증 섞인 상태로 변경 사항 적용을 눌렀더니 실제로 보니까 뿌옇게 퍼진 자국이 아예 없었다.
그냥 포스팅만 생각하면서 티스토리를 관리할 땐 딱 필요한 것 외에 특별히 꾸밀 필요가 없고 페이지 로딩 최적화를 위해서라도 단순하며 직관적인 게 최고라고 생각했는데 이런 소소한 것들은 거의 영향을 미치지 않는 선에서 꾸며보는 것도 좋은 것 같다.
'티스토리' 카테고리의 다른 글
| 윈도우 pc로 티스토리 블로그 하는 분들에게 추천하는 노트 메모장 (0) | 2021.03.18 |
|---|


댓글